Tutoriels pour créer son site internet
Avant de commencer, je tiens à préciser que vous ne trouverez ici, que des conseils et une méthodologie pour vous aider à créer un site internet.
Concernant la partie programmation, je vous recommande de consulter de la documentation spécialisée en fonction de la solution technique que vous allez utiliser.
Créer son site internet
Afin de créer convenablement son site internet, il y a quelques procédures à respecter pour ne pas partir dans tous les sens et ne plus savoir où on en est.
Je tiens également à apporter une précision sur les différentes terminologies employées parfois à tord :
- Site web : c'est une publication contenant plusieurs pages web.
- La page web : c'est une page affichée à l'écran quelque soit sa hauteur et/ou sa largeur.
- La page d'accueil : c'est la page par laquelle on arrive sur un site.
Avant toute chose, il faut sélectionnez avec soins les différents outils que vous allez utiliser pour créer vos pages, pour réaliser les graphismes (que ce soit des logicieles en ligne ou installés sur votre ordinateur).
Chacun ira de sont point de vue pour vous imposer l'utilisation tel ou tel logiciel ou solution plutôt qu'une autre.
Vous avez les puristes du code source, ceux qui ne jure que par l'éditeur de texte ou de code à ceux préférant les éditeurs de type WYSIWYG.
Vous avez également des suites d'outils qui peuvent vous aider dans la conception de votre site (CMS de type Wordpress, Framework de type Bootstrap...).
Je vous conseille de tester un(e) ou plusieur(e)s logiciels ou solutions à utiliser, afin que vous constatiez par vous même, si son ergonomie et son fonctionnement sont les plus appropriés à votre façon de travailler.
Voici, en quelques étapes comment créer et réaliser la base d'un site.
Vous pourrez agrémenter ce dernier de fonctionnalités supplémentaires, en ayant recours à la programmation (javascrtipt, PHP ou l'ASP avec base de données...), afin d'obtenir le résultat final souhaité.
La structure d'un site internet
Qu'est-ce que la structure, sinon la manière dont vous allez agencer le contenu et les informations de votre site, afin de les retrouver le plus rapidement possible.
La structure se compose de tois éléments
Le découpage du site
L'architecture du site
Le contenu du site
Le découpage du site

Quand on réalise un site, en général on se pose LA question : De quoi va-t-on parler ?
Le découpage, c'est comme un sommaire, il permet de définir le nombre de parties qui doivent composer le site et surtout ce que chacune des ces parties doient présenter.
On peut considérer qu'une partie ou section, peut représenter l'une des thématiques de votre site.
Chaque section peut-être re-découpée en une ou plusieures sous section où sera présentée les différentes thématiques du site (comme par exemple le blog, le formulaire de contact, le portfolio...).
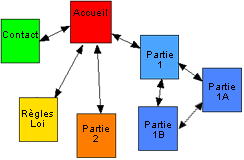
N'hésitez pas à faire des schémas pour s'avoir comment vous organiser, cela vous aidera notamment à définir la navigation entre vos différentes sections.
L'architecture du site
 L'architecture, c'est la façon dont va se définir l'arborescence de votre site. C'est-à-dire où vous allez placer les pages des différentes sections, où vous allez placer le contenu média (images, vidéos, animations...)...
L'architecture, c'est la façon dont va se définir l'arborescence de votre site. C'est-à-dire où vous allez placer les pages des différentes sections, où vous allez placer le contenu média (images, vidéos, animations...)...
L'arboresence reprend le principe des dossiers de votre explorateur de fichiers :
- le dossier racine qui est en faite votre site internet,
- les sous-dossiers pour classer vos différentes sections et les divers fichiers connexes que vous allez utiliser pour votre site.
Si c'est vous qui gérez l'architecture du site et non un programme tel que certain CMR, alors la suite vous concerne.
Le premier dossier à créer, c'est le dossier "images", c'est ici que vous allez placer toutes les images du site.
Il est préférable de structurer son contenu en fonction de ce que vous allez y mettre. Séparer les éléments propres à l'aspect visuel de votre site des différentes images qui serviront d'illustrations complémentaires de vos pages (séparateurs, puces...).
Créer également les dossiers contenant les parties "Mise en forme et programmation", je parle ici des dossiers contenant les CSS et scripts nécessaire au fonctionnement du site (JQuery et Javascript entre autre ...).
Créer ensuite un dossier par "partie" et éventuellement les sous-dossiers si nécessaires, en fonction du découpage que vous avez précédement défini.
ATTENTION, éviter les noms long pour les dossiers afin de ne pas allonger l'adresse URL. De plus, éviter les espaces, préférez le tiret "-" ou l'underscore "_".
A la racine de chaque dossier, ajouter un fichier que vous nommerez "index".
L'extension dépendra du type de site que vous réaliserez ainsi que du language utilisé (.html, .htm, .xml, .php, .asp....).
Ce fichier à deux fonctions : il sera la page de garde de chacune des sections et il servira de page de protection afin de masquer le contenu des dossiers à vos visiteurs.
Il existe une autre méthode pour s'en passer, pour cela il faut utiliser un fichier ".HTACCESS" placé à la racine de votre site. Pour en savoir .
Maintenant que le squelette de votre site est prêt, vous allez pouvoir créer son contenu et préparer votre mise en page tout en gérant son aspect visuel.
Faites bien la différence entre visuel et mise en page, le premier concerne la "charte graphique", le second concerne l'agencement du contenu (textes, images...) dans une page (vous pouvez avoir plusieurs mises en pages différentes sur votre site).
Le contenu du site
Le contenu d'un site détermine sa cible. Sachez donc à qui vous allez vous adresser afin, d'adapter éventuellement, le langage utilisé pour la rédaction de vos sujets (néophytes ou spécialistes).
Le contenu, c'est le regroupement de tout ce qui est textes, images, illustrations, liens, fichiers à télécharger pour chaque pages du site.
Cependant, créer les différents contenus de votre site prendra du temps (ce sera également le cas pour les mises à jour ultérieures).
Faites bien attention, ne négligez pas le travail de rédaction au détriment d'une programmation impéccable, cela pourrait avoir un effet négatif sur votre site (tout ce temps passé pour rien, ça peut faire mal).
Lors de la préparation du contenu d'une page, une fois tous les éléments regroupés, il est nécessaire de savoir quelle architecture vous souhaiterez lui donner :
- chapitres,
- sous chapitres
- paragraphes,
- sous paragraphes,
- listes numérotés ou à puces,
- images, illustrations, animations...
Voici un exemple architecturelle du contenu d'une page :
- Le titre de la page
- Le sous-titre (la première partie)
- texte - 1er paragraphe + image
- texte - 2ème et 3ème paragraphe sur 2 colonnes
- images
- liens vers une autre page
- texte 4ème paragraphe
- Le sous-titre (la seconde partie)
- ...
A ce niveau, tous les éléments doivent être disponibles en "bibliothèque", c'est-à-dire les textes déjà saisis (dans des documents textes ou en base de données), les images au format numériques, les vidéos,..., et tout cela bien identifié afin de permettre une intégration plus rapide du contenu de chacune des pages et pouvoir ainsi prendre son temps nécessaire à la mise en page et la recherche des différents styles CSS.
La mise en page
 La mise en page, c'est l'étape finale de la création d'une page. C'est ici que se retrouve la fusion de la charte graphique et du contenu.
La mise en page, c'est l'étape finale de la création d'une page. C'est ici que se retrouve la fusion de la charte graphique et du contenu.
La mise en page c'est aussi l'agencement des différents éléments dans la page, la façon dont vous allez présenter chaque paragraphe, définir chacune des polices de caractères utilisées, les couleurs des cadres des tableaux, des blocs, l'aspect des séparateurs...
C'est une étape très importante car d'elle, dépendra la clarté de lecture des informations de votre site.
Les différents formats de texte
Chaque éléments de texte se doit d'être différent, qu'il s'agisse du texte de base (celui utiliser pour la rédaction de tous les paragraphes), du texte pour signaler des informations particulières, des titres, des sous-titres, des liens hypertextes en fonction de leur utilités (mail, pages, site...)...
Les éléments textes doivent s'harmoniser au niveau de leur couleur avec l'esprit de la charte graphique, pensez à éviter certaines associations de couleurs, de tailles, en fonction de la couleur de fond que vous allez utiliser comme par exemple :
Exemple de ce qu'il faudrait éviter
Exemple de ce qu'il faudrait éviter
Si vous arrivez à lire le contenu sans vous faire mal aux yeux alors chapeau.
Pour définir ces différents aspects stylistiques, utilisez les feuilles de style CSS.
Vous devrez ainsi créer des "classes" et des "ID" avec différentes variantes de couleurs, de tailles, redéfinir le formatage de certains éléments (le paragraphe, les en-têtes) et ainsi les appliquer à aux différents élément de vos pages.
Les symboles graphiques
On parle de symbole graphique lorsque l'on décide d'insérer sur une page de petits éléments de types images qui permettent de signifier aux visiteurs que ceci est par exemple, un lien vers un site internet, un e-mail, une définition, un complément d'informations.
Les symboles graphiques sont également utilisés pour redéfinir les puces des listes ou alors pour créer des boutons, des icônes. Leurs usages peut-être très variés.
Les blocs
Les blocs sont des éléments qui se dissocient du reste du contenu soit par un encadrement, soit par une disposition en colonne, soit par un positionnement différent du reste du texte (alinéa plus important par exemple).
En règle générale, un paragraphe est un bloc.
Pour les créer, on peut utiliser un tableau ou alors définir une classe CSS sinon, l'usage des colonnes d'un template Bootstrap est aussi la solution.
Les images
N'oubliez pas qu'un contenu sans illustration fait pauvre visuellement (sauf dans le cas de sites d'informations ou le texte est privilégié à l'image).
Il existe deux catégories d'images pour un site (sans compter celles utilisées par la charte graphique) :
- Les images liées au contenu : images qui renforcent les propos d'un sujet ou d'un texte.
- Les images d'illustration : pour évoquer une thématique, pour servir de séparateur entre 2 paragraphes, pour agrémenter le visuel du site (icône, logo).
On peut associer cette catégorie aux symboles graphiques que l'on retrouve dans les glyphicons de Bootstrap ( ).
Pensez également à "habiller" vos images si cela s'intègre bien dans l'esprit de votre charte graphique (créer un cadre d'habillage autour de l'image, créer un effet d'ombrage, de découpe entre autre).
Les différentes formes de mise en page
La façon dont on présente le contenu d'une page à l'écran est pour beaucoup dans la lisibilité des informations.
La présentation classique, c'est l'affichage sur une seule colonne.
Vient ensuite l'affichage sur plusieurs colonnes exemple :
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque aliquid adipisci aspernatur. Soluta quisquam dignissimos earum quasi voluptate. Amet, dignissimos, tenetur vitae dolor quam iusto assumenda hic reprehenderit ?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque aliquid adipisci aspernatur. Soluta quisquam dignissimos earum quasi voluptate. Amet, dignissimos, tenetur vitae dolor quam iusto assumenda hic reprehenderit ?
L'avantage de l'utilisation des colonnes, c'est que l'on peut jouer avec les feuilles de styles CSS pour différencier le contenu comme par exemple :
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque aliquid adipisci aspernatur. Soluta quisquam dignissimos earum quasi voluptate. Amet, dignissimos, tenetur vitae dolor quam iusto assumenda hic reprehenderit?
Le Contrôle et la Validation
Le contrôle
 A ce stade, l'intégration du site est terminée.
A ce stade, l'intégration du site est terminée.
La phase de contrôle est importante car, elle vous permettra de tester l'intégralité du site en situation.
Cela permet de vérifier la mise en page, le contenu (corriger d'éventuelles fautes de frappe), la qualité des images, tous les liens de navigation internes et externes, vérifier aussi que les différents scripts (PHP, javaScript), les requêtes vers votre base de données, ne créent pas d'erreurs d'interprétation en empêchant vos pages de s'afficher convenablement et également, de contrôler la compatibilité d'affichage de votre site sur plusieurs navigateurs (Firefox et Chrome par exemple) et supports (ordinateur, tablette, smartphone).
N'hésitez pas à demander un avis extérieur, ce qui vous permettera de tester votre site en situation.
Utiliser les outils à votre disposition pour recherchez ces erreurs tel que les consoles des outils de développement de votre navigateur Web (Chrome, Firefox) qui vous offrent la possibilité de trouver et d'identifier ces problèmes pour les corriger en direct.
La validation
Par la validation, j'entends la conformité du code source et des feuilles de style CSS aux normes établies par le W3C.
Cette validation peut se faire à tout moment, lors de la création de la charte graphique (pour avoir une page correcte dès le départ), pendant l'intégration des pages ou alors après avoir terminer le site.
La minification des CSS et script JS est aussi une étapes permettant d'optimiser les temps de chargements.
Des sites sont spécifiquement dédiés à ce type de tâche comme CSS Minifier par exemple.
- En cas de textes longs, créez des ruptures à l'aide de sous-titres ou d'icônes.
Pensez également à diviser le contenu sur plusieurs pages ou sections si cela s'avère nécessaire (n'oubliez pas d'insérer un menu de navigation pour passer aux pages suivantes et également permettre de revenir aux pages précédantes). - Éviter de mettre plusieurs sujets sans rapport entre eux sur une même page sauf sur les pages servant de "Une", regroupant des extraits des sujets traités ailleurs dans le site.
- Si vous optez pour une mise en page sur plusieurs colonnes, vérifiez le sens de lecture.
- Eviter de mettre des images plus large que la zone d'affichage de vos pages.
Si l'image est trops grande, préférez l'affichage d'une miniature avec un lien vers l'image taille réelle. - Contrôler le poids des images (il existe des utilitaires pour l'optimisation des images).
- Avec les différents support de consultations existant (ordinateur, tablette, smartphone), pensez aussi à une mise en page dite "responsive" qui s'adapterera en fonction du support utilisé.
